آموزش ارسال نوشتن پست در سایت (اختصاصی وردپرس)
در این پست می خوام نحوه ی نوشتن پست در سایت وردپرس رو بگم , خوب بعد از نصب وردپرس و نصب قالب می خوایم مطالب رو در سایت وردپرس مون قرار بدیم.
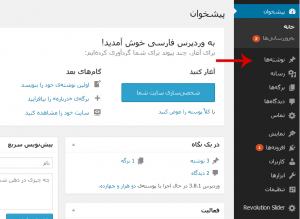
وارد بخش مدیریت سایت بشید ( پیشخوان ) در ستون سمت راست اولین گزینه پیشخوان هستش و دومی نوشته ها که برای افزودن نوشته باید از طریق این گزینه اقدام کنیم
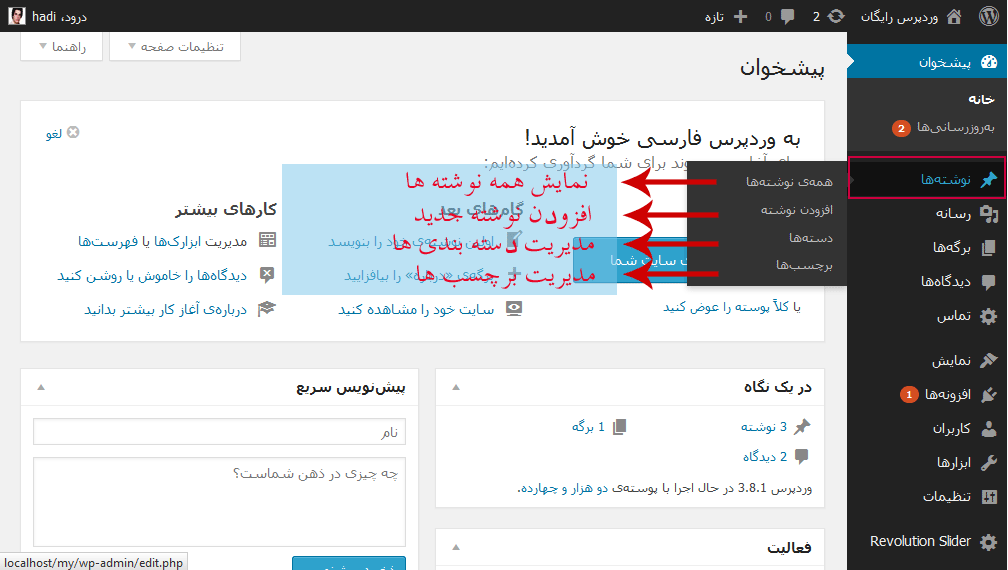
در تصویر بالا به گزینه ی نوشته ها اشاره شده که دارای چهار زیر مجموعه هست ( همه نوشته ها , افزودن نوشته , دسته ها , برچسب ها )
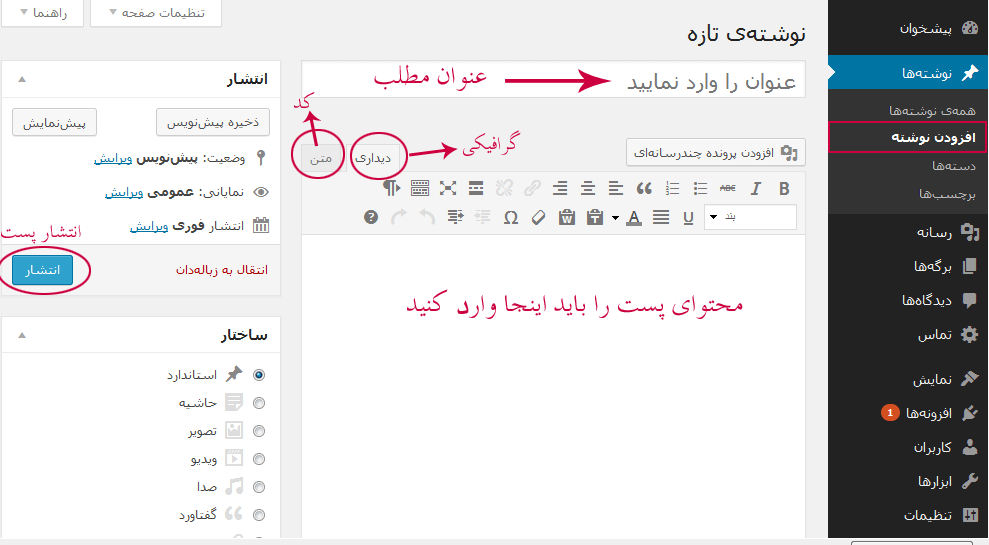
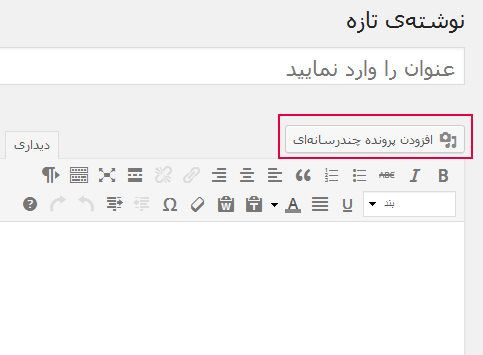
برای افزودن نوشته ی روی گزینه ی مربوطه کلیک کنید بعد از کلیک روی گزینه ی افزودن نوشته صفحه ای مثل تصویر زیر براتون باز میشه که باید بخش های لازم رو کامل کنید و پست را برای نمایش در سایت انتشار بدید.
بخش های لازم مشخص شده در کادر بالا بخش عنوان باید عنوان پست رو وارد کنید مثل این پست که عنوانش هست “آموزش وردپرس نوشتن پست در سایت” و در بخش ویرایشگر محتوا و تصاویر و … مثل این متن که دارید مطالعه می کنید در سمت چپ دکمه ی انتشار قرار داره برای انتشار پست بعد از پایان نوشتن پست در ستون سمت چپ بخش های دیگه ای که وجود داره را در تصویر زیر مشاهده کنید
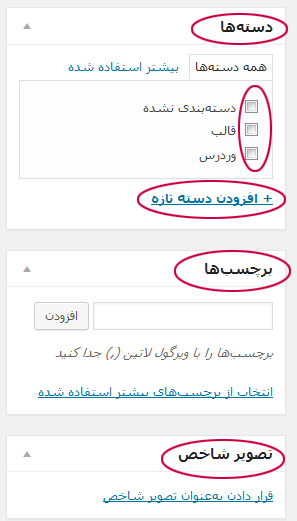
بخش دسته ها برای نوشتن یک دسته در سایت هست مثلا این نوشته در دسته بندی قرار داره اگه قبلا وجود داشته باشه اسمش داخل اون لیست نمایش داده میشه , اما اگه نه با استفاده از گرینه ی افزودن دسته تازه م توان یک دسته ایجاد کرد و نوشته را ددر اون دسته قرار داد.
برچسب ها هم همون طور که می دونید هر نوشته می تونید نزدیک 10 تا برچسب داشته باشه این بخش در سئو خیلی مهمه اگه درست عمل کنید می تونه تاثیر خوبی روی سایت شما داشته باشه اما اگه نه برعکس عمل می کنه و تاثی منفی خواهد داشت ( برچسب ها کلمات کلیدی هستم که در پست نوشته شده هر کلمه باید با کاما ( , ) از هم جدا شده باشد.
و تصویر شاخص اولین تصویر این پست تصویر شاخص این پست هستش اگه به ستون کناری بخش تازه ترین نوشته ها نگاه کنید عنوان هر پست با یه تصویری در کنارش نمایش داده میشه که اون تصویر از این بخش اضافه شده و به عنوان تصویر شاخص شناخته میشه.
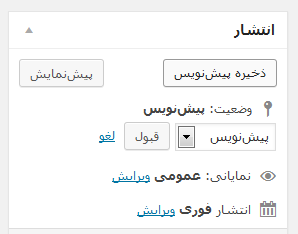
در سمت چپاولین باکس مربوط میشه به بخش انتشار اگر می خواهید مطلب رو به صورت ساده در سایت قرار بدید نیازی نیست این قسمت رو تغییر بدید اما اگر می خواهید مثلا به این مطلب رمز بدید یا خصوصی باشه و یا بخواید ساعت انتشارش رو تغییر بدید یعنی الان که مطلب رو نوشتید تموم شد مشخص کنید یه هفته بعد در ساعت مشخصی تو سایت منتشر بشه یا تاریخ گذشته. دارای سه گزینه ی ( وضعیت , نمایانی و انتشار ) وضعیت همین گزینه که در تصویر مشخص هستش می باشد جلوی گزینه یه لینک وجود داره به نام ویرایش اگه بزنید محتویات اون گزینه نمایش داده میشه + گزینه ی لغو که الان برای گزینته ی وضعیت به این صورت هستش.
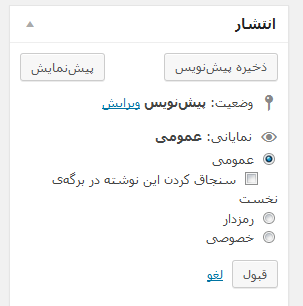
در تصویر مقابل گزینه ی نمایانی فعال هست که قابلیت سنجاق کردن این نوشاته وجود داره فرض کنید قالب وردپرس شما وبلاگی هست و در صفحه ی اصلی مطالب رو نمایش میده و شما می خواین یه مطلب همیشه در اول پست ها قرار داده بشه با فعال کردن گزینه ی سنجاق کردن این اتفاق خواهد افتاد, گگزینه های بعدی برای رمزدار کردن و خصوصی کردن نوشته هستش. گزینه ی رمزدار رو که بزنید یه بخش نمایش داده میشه برای وارد کردن رمز ( که فقط کسانی که رمز رو دارن می تونن ) پست رو ببینن. خصوصی هم برای اعضای سایت .
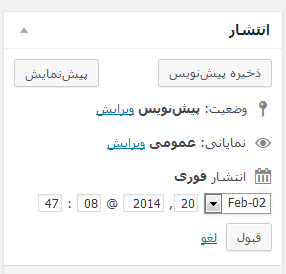
و آخرین گزینه ی انتشار هستش الان تاریخ نوشته به خاطر اینکه افزونه فارسی ساز ویا… رو نصب نکردم میلادی نمایش داده میشه که تاریخ فعلی هست مثلا اگه بخوایم نوشته فردای این روز منتشر بشه 20 رو باید به 21 تغییر داد در این صورت فردای اون روز در ساعت 8 و 47 دیقه مطلب به صورت خودکار در سایت منتشر میشه. بعد از تعیین تاریخ و ساعت باید روی گزینه ی قبول کلیک کنید. همینکه می توان مشخص کرد که این نوشته در تاریخ گذشته منتشر شده و تاریخ رو به عقب تغییر بدید , به این صورت تاریخ انتشار اون مطلب در به صورت که شما تغییر دادید نمایش داده میشه.
افزودن تصویر به پست ها در وردپرس
در بالای ویرایشگر یه دکمه وجود داره به نام افزودن پرونده چند رسانه ای که برای وارد کردن و تصویر و … از این دکمه باید استفاده کنید.
دکمه ی مورد نظر در تصویر بالا مشخص شده که بعد از کلیک روی این دکمه در صفحه ای که باز میشه تصاویری که قبلا اپلود کردید نمایش داده میشه برای آپلود تصویر جدید روی تب بارگذاری پرونده ها کلیک کنید و تصویر مورد نظرتون رو اپلود کنید.
دکمه های ویرایشگر وردپرس
اگر با نرم افزار word اشنا باشید و باهاش کار کرده باشید ویرایشگر وردپرس هم دکمه هاش ( ابزارها ) شبیه به نرم افزار ورد هستش وقتی اشاره گر ماوس روی روی هر کدوم ببرید قابلیت هر کدوم نمایش داده میشه.
بعد از انجام تمامی مراحل انتخاب عناون , محتوا , انتخاب دسته بندی , برچسب , تصویر شاخص و … در پایان روی گزینه ی انتشار کلیک کنید تا مطلب شما منتشر بشه.
منبع : بیگ تم